Website AB191 update story
CSS
Of
CSS
CSS : CSS Shorthand เขียน CSS ให้กระชับ
Saturday, November 23, 2013 Story at now !!!
การเขียน CSS แบบ Shorthand นั้น คือ การเขียน CSS ของเราให้กระชับ เป็นระเบียบกว่าเดิม และทำให้ CSS ของเรามีขนาดที่เล็กลง
CSS : ตัวอย่าง CSS Shorthand
หลายครั้งที่ทำ CSS แก้ไข CSS หรือดู Code CSS คนอื่นนั้น จะพบว่าทำไมถึงเขียนไม่เหมือนกัน แต่ได้ผลลัพธ์ที่เหมือนกันนะ อย่างเช่น
กับ
ผลลัพธ์ที่ได้เหมือนกัน แต่จะเห็นว่าตัวอย่างด้านล่าง สั้นและดูง่ายกว่าตัวอย่างด้านบน ตัวอย่างด้านล่างนี่ละ คือการเขียน CSS แบบ Shorthand ที่เราจะทำความเข้าใจกันต่อนะครับ
CSS : มาดูว่าแต่ละตัวใน Code CSS เราเรียกอะไรกัน
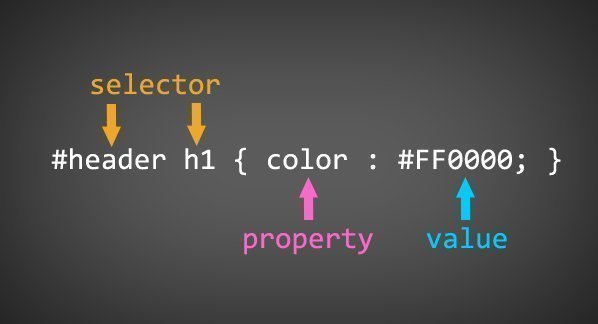
- ตัวด้านหน้าปีกกา เราเรียกว่า selector ซึ่งเป็นตัวระบุว่า ค่าที่อยู่ในปีกกานั้นจะไปใช้กับใคร
- ตัวก่อนหน้า : นั้นเราเรียกว่า property เอาไว้บอกว่าจะกำหนดค่าของอะไร
- ตัวด้านหลัง : นั้นเราเรียกว่า value ก็เป็นค่าที่เรากำหนดให้ซึ่งจะสัมพันธ์กับ property
อย่างในตัวอย่าง
- selector : #header h2 คือ element h2 ที่ภายใน element ที่มี id=”header”
- property : color คือ กำหนดค่าของสีตัวอักษร (color)
- value : #FF0000 คือ ให้สีตัวอักษร (color) มีค่าเท่ากับ #FF0000 (สีแดง)
CSS : เราจะเขียนแบบ Shorthand ได้ยังไงบ้าง
ในการเขียนแบบ Shorthand นั้น เท่าที่ผมใช้งานและจำได้มีดังนี้ครับ
ลบ selector ที่ไม่จำเป็น
selector ที่ไม่จำเป็นก็ลบออกได้ อย่างเช่น
shorthand
Background
สำหรับ background นั้น จะมี property แบบนี้
2 | background-image: url("logo.png"); |
3 | background-repeat: no-repeat; |
4 | background-position: center top; |
5 | background-attachment: fixed; |
shorthand
1 | background: red url(logo.png) no-repeat center top fixed; |
3 | background: color - image - repeat - position - attachment; |
font
สำหรับ font นั้น จะมี property ที่เกี่ยวข้องดังนี้
2 | font-variant: small-caps; |
6 | font-family: Helvetica, Thonburi, Arial, Tahoma, sans-serif; |
shorthand
1 | font: bold italic small-caps 18px/1.5 Helvetica, Thonburi, Arial, Tahoma,sans-serif; |
3 | font: font-weight - font-style - font-variant - font-size/line-height - font-family; |
Margin, Padding
คือสำหรับตัว margin และ padding นั้นการเขียนแบบ shorthand จะมีรูปแบบที่ทำให้เราเขียนได้แบบนี้
- ในกรณีที่ทุกตัวมีค่าไม่เท่ากันเลย หรือค่าด้านซ้ายกับด้านขวาไม่เท่ากัน ก็จะเป็น margin: top right bottom left;
- ในกรณีที่ด้านซ้ายกับด้านขวาเท่ากัน แต่ด้านบนกับด้านล่างไม่เท่ากัน ก็จะเป็น margin: top [right left] bottom;
- ในกรณีที่ด้านซ้ายกับด้านขวาเท่ากัน และด้านบนกับด้านล่างเท่ากัน ก็จะเป็น margin: [top bottom] [right left];
- ในกรณีที่ทุกตัวมีค่าเท่ากัน ก็จะเป็น margin: [top right bottom left];
ปล. ใน [ ] คือใช้ค่าตัวใดก็ได้ เพราะมีค่าเท่ากันอยู่แล้ว
shorthand
Border
สำหรับ border นั่น จะมี property แบบนี้
shorthand
แต่ยังมีในกรณีที่เรามีความกว้างของกรอบในแต่ละด้านไม่เท่ากัน
3 | border-bottom-width:3px; |
shorthand
1 | border-width:1px 2px 3px 4px; |
3 | border-width:top - right - bottom - left; |
ซึ่งตัว border-width เราก็สามารถย่อได้เหมือนกับ margin และ padding
Value มีค่าเท่ากับ 0
ในกรณีที่มีค่า value เท่ากับ 0 เราไม่ต้องใส่หน่วยก็ได้ เช่น
1 | padding:0px 10px 0px 20px; |
shorthand
ย่อค่าสี
ค่าสีที่เราใช้เป็นรหัสกันอย่างเช่น #FFF000, #223344 หรือ #345677 เป็นต้น เราสามารถย่อค่าของสีได้โดยสังเกตว่า ถ้าค่าสีตัวที่ 1 กับตัวที่ 2 และตัวที่ 3 กับตัวที่ 4 และตัวที่ 5 กับตัวที่ 6 มีค่าเท่ากัน อย่างเช่น #223344 เราสามารถย่อได้เป็น #234 หรือ #FFAABB เราสามารถย่อได้เป็น #FAB เป็นต้น
ตัวอย่างที่เราไม่สามารถย่อได้อย่างเช่น #FFF000 เพราะตัวที่ 3 และตัวที่ 4 ไม่เท่ากัน หรือ #345566 เพราะตัวที่ 1 กับตัวที่ 2 ไม่เท่ากันเป็นต้น
Update Story at Saturday, November 23, 2013 In Category
CSS
Story
CSS
CSS : CSS Shorthand เขียน CSS ให้กระชับ