CSS : ใช้งาน Position กันอย่างไร
ทำงานกับ CSS มาซักพัก น่าจะได้พบเจอกับ Position กันบ้าง แต่เข้าใจการใช้งานมันกันขนาดไหน เอาเป็นว่า เรามาทำความเข้าใจไปด้วยกันเลยนะครับ
CSS : Position นั้นมีอะไรบ้าง
- static
- relative
- absolute
- fixed
- inherit
คราวนี้ผมจะลองเขียน Code แบบนี้นะครับ
2 | <div id="div-1">div-1</div> |
4 | <div id="div-a">div-a</div> |
5 | <div id="div-b">div-b</div> |
6 | <div id="div-c">div-c</div> |
8 | <div id="div-3">div-3</div> |
1 | div {padding:20px;color:#FFF;} |
3 | #div-1 {background:#000;} |
4 | #div-2 {background:#C0C;} |
5 | #div-3 {background:#666;} |
6 | #div-a {background:#339;} |
7 | #div-b {background:#66C;} |
8 | #div-c {background:#99F;} |
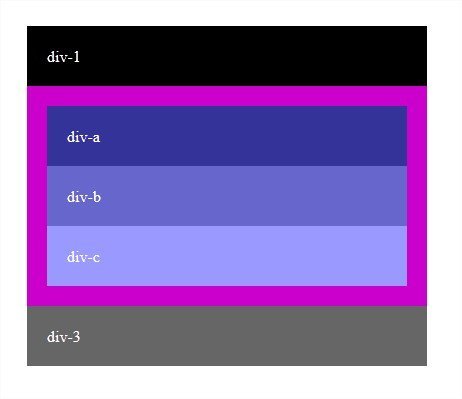
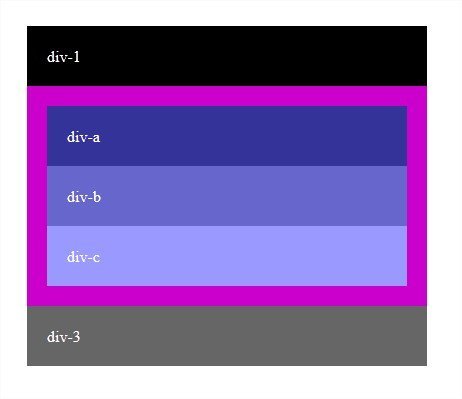
ซึ่งจะแสดงผลดังรูป

จาก Code ที่เขียน เราจะได้เว็บดังรูป
Position : static
position : static นั้นถือเป็นค่าเริ่มต้นสำหรับ position เลย ดังนั้นเราจะตั้งค่า position หรือไม่ ค่า position ก็จะเป็น static อยู่แล้ว แต่ผมจะลองใส่ค่าให้ดูเป็นตัวอย่างว่า เว็บจะแสดงผลออกมาเป็นแบบไหน
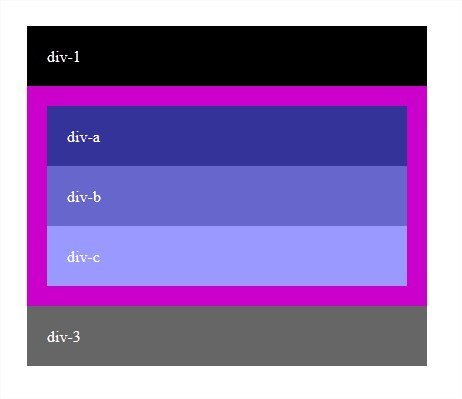
1 | #div-a {background:#339;position:static;} |

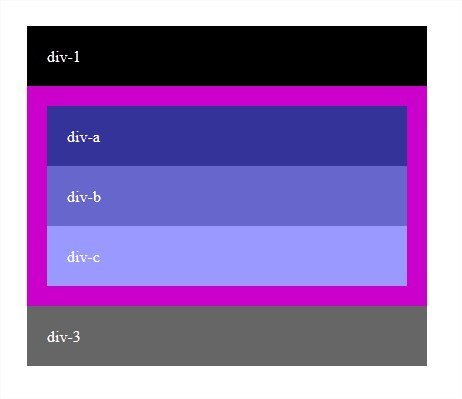
ผลลัพธ์จากการตั้ง #div-a ด้วย position:static
จะเห็นว่าไม่มีความเปลี่ยนแปลงใด ๆ เนื่องจากอย่างที่ได้กล่าวไว้ เพราะค่า position นั้น มีค่าเริ่มต้นเป็น static อยู่แล้ว static
Position : relative
position : relative นั้นจะมีลักษณะคล้าย ๆ กับ static ต่างกันตรงที่ relative นั้น เราสามารถใช้ top left bottom right ในการกำหนดตำแหน่งได้
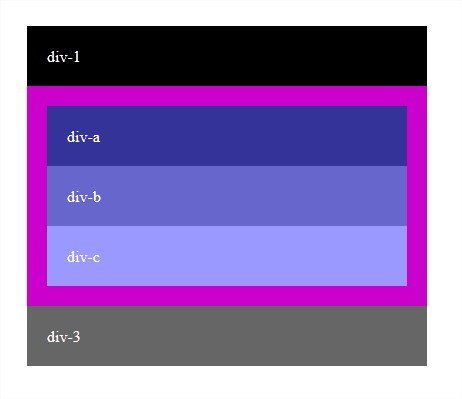
1 | #div-a {background:#339;position:relative;} |

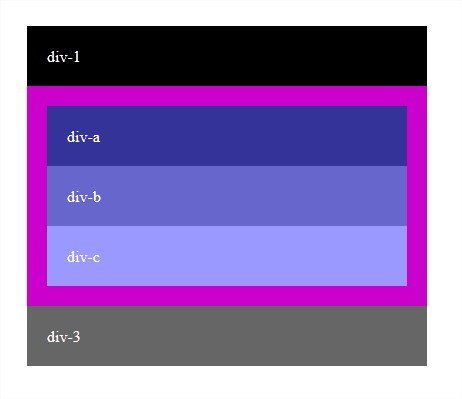
position : relative ที่ยังไม่ได้กำหนดตำแหน่ง แสดงผลออกมาเหมือนกับ position : static
คราวนี้เรามากำหนดตำแหน่งให้มันกัน โดยตำแหน่งที่ระบุไป จะเริ่มต้นนับจาก element ที่อยู่ก่อนหน้า เรามาลองกับ #div-2 นะครับ น่าจะเห็นผลชัดเจนกว่า
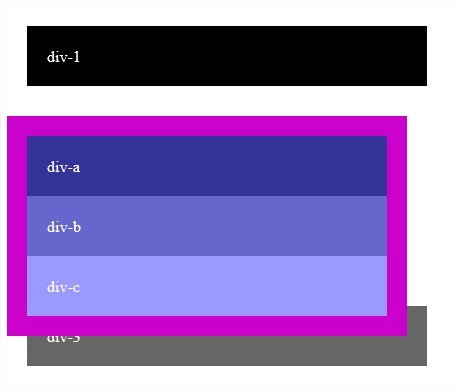
1 | #div-2 {background:#C0C;position:relative;top:30px;left:-20px} |
2 | #div-a {background:#339;} |
![วิธีใช้ WordPress ตอนที่ 11 – WordPress Theme [1] วิธีใช้ WordPress ตอนที่ 11 – WordPress Theme [1]](http://rabbitinblack.com/wp-content/uploads/2011/12/wordpress11-1.jpg)
![วิธีใช้ WordPress ตอนที่ 11 – WordPress Theme [1] วิธีใช้ WordPress ตอนที่ 11 – WordPress Theme [1]](http://rabbitinblack.com/wp-content/uploads/2011/12/wordpress11-1.jpg)



![วิธีใช้ WordPress ตอนที่ 10 – สร้างลิงก์ [1] วิธีใช้ WordPress ตอนที่ 10 – สร้างลิงก์ [1]](http://rabbitinblack.com/wp-content/uploads/2011/12/wordpress10-1-800x417.jpg)
![รูปอธิบายหัวข้อ วิธีใช้ WordPress รูปอธิบายหัวข้อ วิธีใช้ WordPress [1]](http://rabbitinblack.com/wp-content/uploads/2011/11/wordpress9-1.jpg)
![รูปอธิบายหัวข้อ วิธีใช้ WordPress รูปอธิบายหัวข้อ วิธีใช้ WordPress [1]](http://rabbitinblack.com/wp-content/uploads/2011/10/wordpress7-1.jpg)
![รูปอธิบายหัวข้อ วิธีใช้ WordPress รูปอธิบายหัวข้อ วิธีใช้ WordPress [1]](http://rabbitinblack.com/wp-content/uploads/2011/10/wordpress6-1.jpg)
![รูปอธิบายหัวข้อ วิธีใช้ WordPress รูปอธิบายหัวข้อ วิธีใช้ WordPress [1]](http://rabbitinblack.com/wp-content/uploads/2011/10/Wordpress5-1.jpg)
![รูปอธิบายหัวข้อ WordPress รูปอธิบายหัวข้อ WordPress [1]](http://rabbitinblack.com/wp-content/uploads/2011/10/Wordpress4-1.jpg)
![รูปอธิบายหัวข้อ วิธีใช้ WordPress รูปอธิบายหัวข้อ วิธีใช้ WordPress [1]](http://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress3-1.jpg)
![รูปอธิบายหัวข้อ วิธีใช้ WordPress รูปอธิบายหัวข้อ วิธีใช้ WordPress [1]](http://rabbitinblack.com/wp-content/uploads/2011/09/Wordpress2-1.jpg)