Website AB191 update story
CSS
Of
CSS
CSS : มารู้จัก Float กัน
Saturday, November 23, 2013 Story at now !!!
float จะมี property 4 ตัว คือ
float
- left ก็คือ สั่งให้ลอยชิดซ้าย
- right คือ สั่งให้ลอยชิดขวา
- inherit คือ ค่าที่สืบทอดมา
- none คือ ไม่ต้องลอย [ซึ่งปรกติ element ทั่วไปจะเป็น none]
ลองมาดูตัวอย่างของคำสั่ง float แล้วกัน ว่ามันใช้งานแล้วได้ผลลัพธ์เป็นแบบไหน
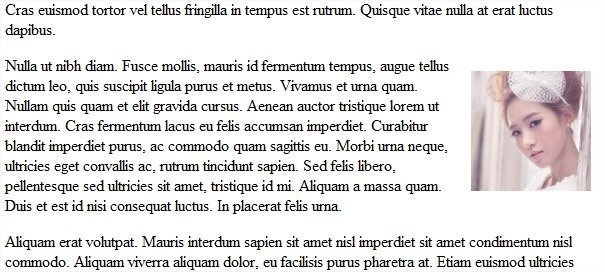
1 | img { float:right; margin:15px; } |
ตัวอย่าง
จะเห็นว่า รูปของยูริ จะลอยอยู่ทางด้านขวาของหน้าเว็บตามที่เราสั่งไว้
ลองมาดูตัวอย่างต่อไปนะครับ ถ้าเรามี div สามตัว เหมือนใน ตัวอย่าง
ถ้าเราต้องการให้มันมาลอยชิดกัน เราก็ไปสั่งมันแบบนี้ [div ทั้งสามตัวมี class ชื่อ block นะครับ]
1 | .block { float:left; width:300px; height:200px; } |
ซึ่งผลลัพธ์ที่ได้จะเป็นแบบนี้ ตัวอย่าง
div ทั้งสามตัวก็มาลอยเรียงติดกันอย่างสวยงาม
แล้วถ้า float มันใช้งานง่ายแบบนี้ มันจะมีปัญหาอะไรละ เราลองไปดูบ้าง ว่าปัญหาที่เจอมันจะเป็นแบบไหน
1 | <div class="block item-1 float"></div> |
2 | <div class="block item-2 float"></div> |
3 | <div class="block item-3"></div> |
4 | <div class="block item-4"></div> |
1 | .block {width:150px;height:150px;} |
3 | .item-1 {background:#F00;} |
4 | .item-2 {background:#0F0;} |
5 | .item-3 {background:#00F;} |
6 | .item-4 {background:#FF0;} |
จาก code แล้ว เราจะต้องมีสี่เหลี่ยมให้เห็นทั้งหมดสี่อัน แต่ถ้าดูจาก ตัวอย่าง แล้ว
เราจะพบว่า มีสี่เหลี่ยมให้เราเห็นเพียงสามอันเท่านั้น เนื่องจาก item-1 และ item-2 ลอยชิดซ้ายกันอยู่ ส่วน item-3 นั้นอยู่ใต้ item-1 ที่ลอยอยู่ ทำให้เราไม่เห็น item-3
ดังนั้นจึงมีอีกคำสั่ง clear มาเพื่อแก้ปัญหานี้ โดย clear นั้นจะมี property 5 ตัว คือ
clear
- left คือ ไม่ให้มีอะไรลอยอยู่ด้านซ้าย
- right คือ ไม่ให้มีอะไรลอยอยู่ด้านขวา
- both คือ ไม่ให้มีอะไรลอยอยู่ทั้งสองด้าน
- none คือ อยากจะลอยก็ลอย ตูไม่ยุ่ง
- inherit คือ ค่าที่สืบทอดมา
ดังนั้นเราลองมาเพิ่มคำสั่ง clear ไปให้ item-3 กันดีกว่า โดยเราจะใส่ดังนี้
1 | <div class="block item-1 float"></div> |
2 | <div class="block item-2 float"></div> |
3 | <div class="block item-3 clear"></div> |
4 | <div class="block item-4"></div> |
1 | .block {width:150px;height:150px;} |
4 | .item-1 {background:#F00;} |
5 | .item-2 {background:#0F0;} |
6 | .item-3 {background:#00F;} |
7 | .item-4 {background:#FF0;} |
เราจะได้ผลลัพธ์ดังนี้ ตัวอย่าง
ที่เราสั่ง clear:left; เพราะว่า เรามองว่ามี item-1 และ item-2 ลอยอยู่ด้านซ้ายของ item-3 เราจึงสั่งไม่ให้มีอะไรมาลอยอยู่ด้านซ้ายของ item-3
คราวนี้เรามาลองประยุกต์ใช้งานจริง โดยเราแบ่งเว็บออกเป็น 4 ส่วนดังนี้
- header อยู่ด้านบน
- content อยู่ตรงกลางด้านซ้าย
- sidebar อยู่ตรงกลางด้านขวา
- footer อยู่ด้านล่าง
2 | <div id="header"><h3>Header</h3></div> |
5 | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer risus odio, feugiat quis eleifend vel, malesuada sit amet ante. Etiam ac ullamcorper sapien. In id felis libero, in imperdiet libero. Nullam varius magna eget tortor placerat consequat. Vivamus convallis auctor turpis, et lobortis enim pulvinar ac. Pellentesque nunc ante, facilisis non gravida sit amet, fermentum sit amet nunc. Vestibulum eleifend velit et ipsum sollicitudin non placerat lorem congue. In hac habitasse platea dictumst. Phasellus eu varius nibh. Maecenas et dolor sapien. Vestibulum ac diam lectus. Nulla magna purus, tincidunt sed elementum nec, blandit vitae risus. In at eros et urna lobortis laoreet. Vestibulum blandit nisi eu lectus pellentesque laoreet sollicitudin odio facilisis. Nam adipiscing pretium odio, eget laoreet libero volutpat eu. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras euismod tortor vel tellus fringilla in tempus est rutrum. Quisque vitae nulla at erat luctus dapibus.</p> |
7 | <div id="sidebar"><h3>Sidebar</h3></div> |
8 | <div id="footer"><h3>Footer</h3></div> |
1 | #wrapper {width:960px;margin:0 auto;} |
2 | h3 {font-size:30px;color:#FFF;} |
3 | #header {background:#F00;padding:20px;} |
4 | #content {background:#0F0;padding:20px;width:720px;float:left;} |
5 | #sidebar {background:#00F;padding:20px;width:160px;float:right;} |
6 | #footer {background:#FF0;padding:20px;clear:both;} |
เราก็จะได้เว็บตามที่เราวางโครงไว้ ตัวอย่าง
แต่ถ้าเกิดเราลืมใส่ clear:both; ให้ footer ละ จะเกิดอะไรขึ้น ตามไปดู ตัวอย่าง กันเลยครับ
จะเห็นว่าตัว footer จะไปอยู่ทางด้านขวาแทนที่จะอยู่ด้านล่างอย่างที่เราต้องการ โดยตัว content และ sidebar จะลอยบังส่วนของ footer ไว้ และเหลือให้เราเห็นในส่วนที่ content และ sidebar ไม่ได้บัง
เรามาลองดูอีกปัญหานึงที่น่าจะได้เคยพบเจอกัน ลองดูจาก ตัวอย่าง นะครับ
2 | <img src="images/float-1.jpg" alt="SNSD Yuri" /> |
3 | <img src="images/float-1.jpg" alt="SNSD Yuri" /> |
4 | <img src="images/float-1.jpg" alt="SNSD Yuri" /> |
1 | #wrapper {background:#000;width:960px;margin:0 auto;} |
2 | img {float:left;margin:10px;} |
ถ้าเราดูจาก code แล้ว ต้องจะมีพื้นหลังสีดำให้เราเห็น แต่จากที่เราดูในตัวอย่าง จะไม่เห็นพื้นหลังสีดำเลย วิธีแก้ไขก็มีอยู่หลายวิธี แต่จะขอนำเสนออยู่สองแบบ คือ
- ใช้ overflow:hidden
- ใช้ clearfix
overflow:hidden
ให้เราใส่ overflow:hidden ใน #wrapper ตัวอย่าง
1 | #wrapper {background:#000;width:960px;margin:0 auto;overflow:hidden;} |
2 | img {float:left;margin:10px;} |
clearfix
ให้เราใส่ class=”clearfix” ใน div id=”wrapper” และเพิ่ม CSS ของ class=”clearfix” เข้าไป ตัวอย่าง
1 | <div id="wrapper" class="clearfix"> |
2 | <img src="images/float-1.jpg" alt="SNSD Yuri" /> |
3 | <img src="images/float-1.jpg" alt="SNSD Yuri" /> |
4 | <img src="images/float-1.jpg" alt="SNSD Yuri" /> |
1 | #wrapper {background:#000;width:960px;margin:0 auto;} |
2 | img {float:left;margin:10px;} |
3 | * html .clearfix { height: 1%; } |
4 | * + html .clearfix { display: inline-block; } |
5 | .clearfix:after { content: "."; display: block; height: 0; clear: both;visibility: hidden; } |
Update Story at Saturday, November 23, 2013 In Category
CSS
Story
CSS
CSS : มารู้จัก Float กัน

![CSS : มารู้จัก float กัน [2]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-2.jpg)
![CSS : มารู้จัก Float กัน [3]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-3-800x181.jpg)
![CSS : มารู้จัก Float กัน [4]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-4.jpg)
![CSS : มารู้จัก Float กัน [5]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-5.jpg)
![CSS : มารู้จัก Float กัน [6]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-6-800x505.jpg)
![CSS : มารู้จัก Float กัน [7]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-7-800x392.jpg)
![CSS : มารู้จัก Float กัน [8]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-8.jpg)
![CSS : มารู้จัก Float กัน [9]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-9.jpg)
![CSS : มารู้จัก Float กัน [9]](http://rabbitinblack.com/wp-content/uploads/2011/06/float-9.jpg)


