Website AB191 update story
CSS
Of
CSS
inherit คืออะไร
Saturday, November 23, 2013 Story at now !!!
หลาย ๆ คนใช้งาน CSS มาอาจจะเคยใช้ inherit บางคนอาจจะเคยเห็นแต่ไม่เคยใช้ บางคนอาจจะไม่เคยเห็นเลยด้วยซ้ำ
มาทำความรู้จักกับ inherit ดีกว่าว่ามันคืออะไรนะ แต่ก่อนจะรู้จัก inherit เรามาดูก่อนว่าเวลาเราเขียน CSS เนี่ยแต่ละส่วนมันเรียกว่าอะไรกันบ้าง
CSS ประกอบด้วยอะไรบ้าง
สำหรับ #my-div เราเรียกมันว่า Selectors ก็คือเหมือนชี้เป้าหมายว่า ตัวนี้นะจะต้องมีคุณสมบัติตามใน { } ของชั้นนะ
ต่อมาคือ font-size, color เราเรียกมันว่า Properties ซึ่งจริง ๆ แล้ว CSS มี Properties อีกมากมาย แต่นี่เป็นการยกตัวอย่างมาเท่านั้น โดย Properties ก็ทำหน้าที่บอกหัวข้อคุณสมบัติ อย่างเช่น font-size ก็คือบอกหัวข้อคุณสมบัติว่า Selector ตัวนี้ต้องมีขนาดของตัวอักษร … เป็นต้น
สุดท้ายก็คือ 16px, #F00 เราเรียกมันว่า Value ซึ่งทำหน้าที่บอกว่าค่าให้คุณสมบัตินั้น ๆ อย่างเช่น font-size:16px; ก็แสดงว่าต้องการให้มีขนาดตัวอักษรที่ 16px เป็นต้น
แล้ว inherit คืออะไร
inherit นั้นเป็น Value ซึ่งถ้าตามหลัง Properties ตัวไหน มันก็จะสืบทอดค่ามาจาก parent โดย Properties ที่มีค่า Default ของตัวเองเป็น inherit นั้นได้แก่
border-collapseborder-spacingcaption-sidecolorcursordirectionempty-cellsfont-familyfont-sizefont-weightfont-stylefont-variantfontletter-spacinglist-style-typelist-style-positionlist-style-imagelist-styleline-heightorphanspage-break-insidequotestext-aligntext-indenttext-transformvisibilitywhite-spacewidowsword-spacing
ถ้าเริ่มงง ๆ แล้วไม่เป็นไรครับ เดี๋ยวทำตัวอย่างให้ดู
1 | #my-div {font-size:16px;} |
2 | <p>Aenean, vel mus ac, vel est, duis tincidunt risus ultrices in, natoque, natoque porttitor ut turpis turpis eros, etiam quis velit magna, egestas integer. Vel! Risus rhoncus augue tristique ac vel tristique? <ahref="#">Test Link ?</a></p> |
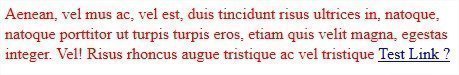
เราจะได้ผลลัพธ์ออกมาเป็น
จะเห็นว่าตัวอักษรใน p มีขนาด 16px เพราะว่าตัว font-size นั้นมันมีค่า default value เป็น inherit ดังนั้นจึงดึงค่า font-size มาจาก parent ของมัน ซึ่งก็คือ #my-div
1 | #my-div {font-size:16px;border:2px solid #000;} |
2 | <p>Aenean, vel mus ac, vel est, duis tincidunt risus ultrices in, natoque, natoque porttitor ut turpis turpis eros, etiam quis velit magna, egestas integer. Vel! Risus rhoncus augue tristique ac vel tristique? <ahref="#">Test Link ?</a></p> |
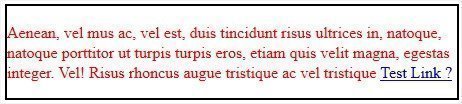
คราวนี้เรามีเพิ่มกรอบให้ #my-div จะได้ผลลัพธ์ออกมาเป็นแบบนี้นะครับ
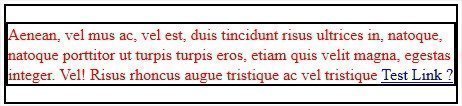
ถ้าเกิดเราใส่ค่าให้ #my-div p มี border:inherit; ละผลจะเป็นยังไง
1 | #my-div {font-size:16px;border:2px solid #000;} |
2 | #my-div p {color:#F00;border:inherit;} |
จะเห็นได้ว่า p ก็ไปดึงค่า border มาจาก parent ซึ่งก็คือ #my-div มาใช้งานด้วย
สิ่งที่ควรรู้เพิ่มเติมสำหรับ inherit
- Browser ที่ไม่ Support ค่า inherit นั้นก็มี IE6 กับ IE7
- ใช้ inherit กับ shorthand properties ไม่ได้
แถม : shorthand properties คืออะไร
มันก็คือการเขียนให้สั้นลงของ CSS อย่างเช่น
เราสามารถเขียนให้สั้นลงได้ให้กลายเป็น
2 | border : 2px solid #F00; |
ซึ่งค่า inherit ไม่สามารถใส่ค่าลงไปแบบนี้ได้
2 | border : 2px inherit #F00; |
Update Story at Saturday, November 23, 2013 In Category
CSS
Story
CSS
inherit คืออะไร